Tuesday, April 7, 2009
Advantages of using a blog
Below are sevral advantage of using a blog....
Advantage 1
Using a blog makes learning independent of time and place. From teaching in certain time in certain place to teaching at anytime and anywhere. Blog and other asynchronous[wikis, internet database for slides, photos,forum and etc] media give learners time to reflect
Advantage 2
Using a blog makes education demand oriented, participant-centered. From one way teaching to supply oriented to participation by everyone. Education has been transformed form a teacher-led class to a student-centric experience accentuated by self-learning; peer-to-peer teaching, rich, readily available content; greater accessibility; and discovery-based learning.
Advantage 3
Using a blog encourages learners to be active throughout the course period unlike conventional teaching method which some learners are under heavy time pressure for full time job besides study, family metters, private activities and others.
Advantage 4
Using a blog helps learners improve their writing compentencies because participants get better at reflecting and expressing reflections in writing.
Advantage 5
Using a blog captures changes in thingking.
Advantage 5
Using a blog unvites people to collaborate
Advantage 7
Using a blog makes education more informal because we know that most learning occurs outside formal educational settings. Most learning in organisation is informal, yet the majority of learning ringgit (dollars) are spent on formal courses. If organisations are going to successfully transfer knowledge between employees, they must tap into informal learning. One approach that has been used successfully in the corporate blog.
Advantage 8
Using a blog involves also external people. Blogs are powerful because they allow millions of people to easily publish and share their ideas, and millions more to read and respond. They engage the writer and reader in an open conversation, and are shifting the interned paradigm as we know it. The most valuable aspects today are providing a menas for customers to have a dialogue with us. This provides benefits to both parties. In the 'McKinsey Quartely' it stated that 2/3 of all survey respondent use online tools to involve their customers in product development
Advantage 9
Using a blog facilitates the use of images. Learners seems to be more at home with images (icons, video, photos and text)
Advantage 10
Using a blog reduces costs.
Advantage 11
using a blog encourages people to continously try things out. It a world that is consistantly changing, it is riskier to plan, control, and do little than to continuously try things out
Feel free to add more
Monday, April 6, 2009
I call it 'technology utility' as the ability to discover or be discovered. This is what Facebook lacks of. If you think about how you last discovered a cool site, a new blog or a great forum then you will realise that, first you discovered it then you subscribed because you like what you saw.
Facebook is based on a premise of already knowing each other and if you realise that many surfers met through different application (ie:blogging) and added them later in the facebook. I hoped that one day Facebook will add feature that encourages and eases the process of surfing form one profile to another.
to be continued....
Types of Blog
Boingboing: http://www.boingboing.net/
Boingboing is the most popular blog which focus on culture curiosities and interesting technologies. It was created by Mark in 2000. Now, it is a co-blog which posted entries separately by 5 persons. At first, the main mind of boingboing is the personal scrapbook of “wonderful things”. At present, the entries on boingboing are the interesting things or arguments about every country. The blog is opened 700 thousand times by national readers and there are about 100 thousand constant clients.
Problogger: http://www.problogger.net/
Problogger is a blog that teaching bloggers how to earn money through blogs, such as the skill of Adsense, how to write blog and new bloggers training. The news and entries on the blog are for the professional bloggers. It was created by Darren Rowse (Australian) in 2004. Darren is s a professional blogger, he recorded the experiences of how to make money through blog and share with the other bloggers. He has already written 3500 entries in Probloggers and his blog gets the highest reputation in the world.
Laoxu: http://blog.sina.com.cn/xujinglei
Laoxu is a Chinese personal dairy blog. The owner of the blog is a pretty woman. Her blog is the most popular in China. She is a famous director and actress. Actually, her blog is not very professional, but very interesting. She tells everything that happened around her, when the readers go into her blog. The feeling is that face a common people, not a star. She also put many photos when she go abroad or just for fun. The blog offers a good communicate area between the star and her fans.
Postsecret:http://postsecret.blogspot.com/
Postsecret is a very interesting and special blog. It is a mail art project where you're invited to send in an anonymous postcard with a "secret" written on it. The submissions are then shared on a blog. Postsecret was launched by Frank Warren (American) in 2004. This blog is not only just for fun, but also help people reduce the stresses. Everyone has secret, to date, he has received more than 10,000 postcards. His blog is one of the most popular in the world. And in 2005, the owner published a book about his blog, the book became the most popular book in 2005.
Read/WriteWeb: http://www.readwriteweb.com/
Read/WriteWeb is a popular blog that provides Web Technology news, reviews and analysis. It is also one of the most popular blog respectable blog in the world. It was launched by Richard MacManus (New Zealand) in 2003. It is a co-blog which posted entries by other 4 persons.
I CAN HAS CHEEZBURGER? http://icanhascheezburger.com/
This funny blog shows cat graphic and introduce some strange style cats and other animals. Almost every entry has a cat graphic. Nowadays, pets are very popular in family life, so this blog became more and more useful and attraction.
Scripting news: http://www.scripting.com/
Scripting news is the first real blog in the world. It was launched by Dave Winner in 1997. The main content of this blog is teach the others how to make a blog, how to apply a blog, how to design a blog. And there are also some hot topics to be worthy of deep thought by bloggers.
Treehugger: http://www.treehugger.com/
Treehugger is a Canada weblog of environment protecting. It advocates the green modern life. The content of this blog is very colorful. It is a fast-growing web magazine, dedicated to everything that has a modern aesthetic yet is environmentally responsible
.
Smashing Magazine: http://www.smashingmagazine.com/
Smashing Magazine belongs to media blog. The main idea is website design. It offer many creative ideas on designing websites. It is simple but really useful and really cool make people focus more on their interests and being more advanced on their sights.
Autoblog: http://www.autoblog.com/
Autoblog is a specialized blog for autos. It offers the products introduction and the new model cars and brands. And the people can get more information about the trend of cars on this blog. Autoblog is very famous in the world. At present, it has many languages websites for international persons.
Most of the 10 blogs are the most popular blogs in the world. There have personal dairy blogs, technological blogs media blogs and other interesting blogs. They are nt only have the reasonable design and hot issues, but also have some minds and thoughts which are useful for everyone. All of them are helping blogs. They tell people how to live, how to work, how to love. Of course, they are very convenient to find out on the internet and get lots of respects from the bloggers and readers.
Stay tune!!
-MZA-
Sunday, April 5, 2009
Enroll for Blog Workshop at URUSMEDIA
Basic Class
----------------------------------------------------------------------------
Morning (Know what)
* Intro what is new media
* Who Use it
* Purposes & Why
Noon (Know how)
* Hands-on how to do BLOG +
* Hands -on on how to (blogging,email,wordpress & etc)
-Knowing your control panel [dashboard: Posting, Settings, Layout, Monetize]
-How to insert pictures
-How to insert video
-How to change template
Evening (What Next)
* Usage of new media i.e blog and such..
* How to promote your blog for personal & busines
Advance Class
----------------------------------------------------------------------------
How to insert pictures album [advance]
-Knowing your control panel [My Account: Posting, Settings, Layout, Monetize]
-Integrate with other application
-google album
-slide.com
-How to insert video [advance]
- insert directly
- insert from youtube.com
-How to RSS Feed your blog
-How to email directly from you webbased email to your blog
Done!!
Tutorial-Getting Started with RSS
By popular demand, this is a short introduction to RSS, a tool for tracking headlines and new content on Web sites. This tutorial uses Bloglines, a free, Web-based RSS aggregator (reader).
RSS is a bit baffling at first. Once you step in, though, you’ll have an immediate “ah hah.” These directions were written to get you from baffled to “ah hah” in less than fifteen minutes.
RSS Tutorial
In this brief tutorial, following a brief explanation of RSS, you’ll get signed up to the feed (the headlines for new entries) for Resource Shelf, Gary Price’s invaluable site for staying up to date on a wide variety of Internet resources. (You can always unsubscribe to it later, in seconds, if it’s not your cup of tea.) Then learn about several related tools for using RSS, including several good finding aids for locating other feeds.
What the Heck is RSS?
I love RSS (the acronym means various things, but my favorite definition is “Really Simple Syndication”). Using this new Internet headline service, I can track all kinds of news provided by new and familiar sources, from Dilbert to the New York Times, without filling up my e-mail box or tying a string around my finger to check various Web sites. The news comes to me as headlines and brief abstracts (with one-click access to the entire article) through my RSS reader (aggregator).
I. Using an Aggregator for the First Time
1. Go to www.bloglines.com and set up a (free) account
2. Now you need an RSS feed to add to Bloglines. Bloglines will suggest a few. I unsubscribed to most of those and looked for my own. There are various RSS finding aids, but let’s just focus on Resource Shelf for now, unless you have a few more that interest you.
If you look at Gary’s site, http://www.resourceshelf.com/, you will see an orange button on the lower left-hand side that says “XML.” That’s a link to a funny-looking file:
http://www.resourceshelf.com/resourceshelf.xml
That’s the address to the RSS feed. This is the address you will use in step 3 to add to Bloglines.
3. Now let’s add this feed to Bloglines.
Inside Bloglines, go to:
Manage Subscriptions
Follow this link, and where it says:
URL:
Paste
http://www.resourceshelf.com/resourceshelf.xml
(the entire URL, including the “resource.xml” part)
Then click the “Subscribe” button.
(For right now, don’t worry about OPL or Folder. You can learn about those later.)
4. Read the Feed
Now you can read headlines and summaries from the blogs you are subscribed to. (Some blogs supply you with the full text of their entries, and some blogs, such as Dilbert, provide images, as well.)
You should now be at the main reading window for Bloglines. Resource Shelf will be on the left, in the subscription pane. Click on the title (it is probably bolded). The summaries of the feeds display on the right.
II. Tools for Finding Blogs and Feeds
Want to try other aggregators? To start with, try Newzcrawler and Amphetadesk. Most aggregators are clients (software you install on your computer); some, like Bloglines, are Web-based tools.
To Find More Feeds…
Random good luck: sites will often advertise their RSS feed with a link labeled “Syndicate” or a small rectangular orange icon that says “XML.”
Use LISFeeds.com to find library-related feeds.
Med librarians, take note: pmbrowser.info provdes RSS feeds for PubMed.
Places to find more feeds include:
Newzcrawler
Newsisfree
Syndic8
Blogstreet
Feedster
Feedroll.com
www.2rss.com
Moreover
You can use Bloglines, Daypop, and Moreover to create custom search feeds (and this capability is showing up all over).
Regards,
-MZA-
What if RSS
RSS stands for "Really Simple Syndication". It is a way to easily distribute a list of headlines, update notices, and sometimes content to a wide number of people. It is used by computer programs that organize those headlines and notices for easy reading.
Most people are interested in many websites whose content changes on an unpredictable schedule. Examples of such websites are news sites, community and religious organization information pages, product information pages, medical websites, and weblogs. Repeatedly checking each website to see if there is any new content can be very tedious.
Email notification of changes was an early solution to this problem. Unfortunately, when you receive email notifications from multiple websites they are usually disorganized and can get overwhelming, and are often mistaken for spam.
RSS is a better way to be notified of new and changed content. Notifications of changes to multiple websites are handled easily, and the results are presented to you well organized and distinct from email.
RSS works by having the website author maintain a list of notifications on their website in a standard way. This list of notifications is called an "RSS Feed". People who are interested in finding out the latest headlines or changes can check this list. Special computer programs called "RSS aggregators" have been developed that automatically access the RSS feeds of websites you care about on your behalf and organize the results for you. (RSS feeds and aggregators are also sometimes called "RSS Channels" and "RSS Readers".)
Producing an RSS feed is very simple and hundreds of thousands of websites now provide this feature, including major news organizations like the New York Times, the BBC, and Reuters, as well as many weblogs.
RSS provides very basic information to do its notification. It is made up of a list of items presented in order from newest to oldest. Each item usually consists of a simple title describing the item along with a more complete description and a link to a web page with the actual information being described. Sometimes this description is the full information you want to read (such as the content of a weblog post) and sometimes it is just a summary.
For example, the RSS information for headlines on a local news website could contain the following information:
Item 1: Title: Sidewalk contract awarded Description: The city awarded the sidewalk contract to Smith Associates. This hotly contested deal is worth $1.2 million. Link: http://www.gardencitynews.com/contractawards/sidewalk.htm Item 2: Title: Governor to visit Description: The governor is scheduled to visit the city on July 1st. This is the first visit since the election two years ago. The mayor is planning a big reception. Link: http://www.gardencitynews.com/news/2004/06/gov-visit.htm
The RSS information is placed into a single file on a website in a manner similar to normal web pages. However, the information is coded in the XML computer language for use by a program (the RSS aggregator) and not by a person like a normal web page.
Think of an RSS aggregator as just a web browser for RSS content. RSS aggregators automatically check a series of RSS feeds for new items on an ongoing basis, making it is possible to keep track of changes to multiple websites without needing to tediously read and re-read each of the websites yourself. They detect the additions and present them all together to you in a compact and useful manner. If the title and description of an item are of interest, the link can be used to quickly bring the related web page up for reading.
Here is a screen shot of an RSS aggregator in action. On the left is a list of the RSS feeds being monitored, along with an indication of the number of unread items in each feed in parenthesis. On the right are the details of the most recent items in a selected RSS feed (in this case, the New York Times).

There are many RSS aggregators available. Some are accessed through a browser, some are integrated into email programs, and some run as a standalone application on your personal computer.
It is getting more and more common for websites to have RSS feeds. They usually indicate the existence of the feed on the home page or main news page with a link to "RSS", or sometimes by displaying an orange button with the letters "XML" or "RSS". RSS feeds are also often found via a "Syndicate This" link. Text "RSS" links sometimes (there are lots of variations) point to a web page explaining the nature of the RSS feeds provided and how to find them. The buttons are often linked directly to the RSS feed file itself.
Once you know the URL of an RSS feed, you can provide that address to an RSS aggregator program and have the aggregator monitor the feed for you. Many RSS aggregators come preconfigured with a list to choose from of RSS feed URLs for popular news websites.
Unless you are maintaining a website or want to create your own RSS feed for some other purpose, how the RSS feed is produced should not be of concern and you may skip this section.
The special XML-format file that makes up an RSS feed is usually created in one of a variety of ways.
Most large news websites and most weblogs are maintained using special "content management" programs. Authors add their stories and postings to the website by interacting with those programs and then use the program's "publish" facility to create the HTML files that make up the website. Those programs often also can update the RSS feed XML file at the same time, adding an item referring to the new story or post, and removing less recent items. Blog creation tools like Blogger, LiveJournal, Movable Type, and Radio automatically create feeds.
Websites that are produced in a more custom manner, such as with Macromedia Dreamweaver or a simple text editor, usually do not automatically create RSS feeds. Authors of such websites either maintain the XML files by hand, just as they do the website itself, or use a tool such as Software Garden, Inc.'s ListGarden program to maintain it. There are also services that periodically read requested websites themselves and try to automatically determine changes (this is most reliable for websites with a somewhat regular news-like format), or that let you create RSS feed XML files that are hosted by that service provider.
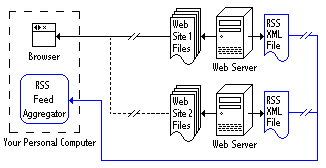
Here is a diagram showing how the websites, the RSS feed XML files, and your personal computer are connected:

The diagram shows a web browser being used to read first Web Site 1 over the Internet and then Web Site 2. It also shows the RSS feed XML files for both websites being monitored simultaneously by an RSS Feed Aggregator.
In addition to notifying you about news headlines and changes to websites, RSS can be used for many other purposes. There does not even have to be a web page associated with the items listed -- sometimes all the information you need may be in the titles and descriptions themselves.
Some commonly mentioned uses are:
- Notification of the arrival of new products in a store
- Listing and notifying you of newsletter issues, including email newsletters
- Weather and other alerts of changing conditions
- Notification of additions of new items to a database, or new members to a group
One RSS aggregator is all that you need to read all of the RSS feeds, be they headlines, alerts, changes, or other notifications. RSS is shaping up to be a very popular and useful means for communicating.
Regards,
-MZA-
How to Subscribe to RSS Feeds
1.) Download a News Aggregator / RSS Reader
2.) Locate the web address (url) of the RSS feed (XML file) that you wish to subscribe.
A news aggregator or RSS reader is a software application that collects and displays news headlines and summaries from sources that you have designated.
An RSS feed is an XML document that contains the news headlines and summaries.
3.) Install the feed reader or news aggregator on the computer
4.) Insert the url of the news feed (there is usually an "add feed" button)
5.) Many of the news readers will allow you to set the interval that the software will look for a feed update others simply update daily.
6.) The information in the feed will be updated when the feed contains new content.
Blog Banner

Blog Banner
I'm using Photoshop CS2, but this would work the exact same for other versions of the software or PS elements. I am sure you could do similar things in other image editing programs, but I'm not as familiar with them so I can't help you there.
Step one - New Document
In PS go to File/New or ctrl N (cmd N for mac ) and a pop-up menu (shown below) will open that will ask you to put in the appropriate info.


I've highlighted the changes you need to make. Most of your blogs are 660px wide, but you can change that number to whatever you want. I use 800px because the content of my blog is 800px wide. Height can also be changed to your preference, but I tend to always do around 250-275px, depending on what I'm doing. Make sure the resolution is set at 72px, which is best for web graphics. Also check that the color mode is set to RGB color.
Step two - Add photo
You now have a blank canvas to design however you choose. I almost always use a photo so that is what I will show you.

First you need to open a photo by clicking file/open or ctrl O (cmd O for mac). Then you need to resize the photo you just opened by going to image/image size or ctrl+alt I ( cmd+opt I for mac). A menu box appears (shown below) and I have highlighted the info that you need to change.
Step Three - Moving image
Now you want to move the image you just resized into the blank banner document.

Step Four - Add the finishing touches
This is where it gets a bit tricky and I would encourage you to get to know the PS program. This is your chance to design the banner however you choose. Making it yours. If you want to add text click on the T in the tools window (circled below). Next, click on the banner and type in the text. You can change font and size in the tool bar (circled below). You can also change color by double clicking on the white box in the tool window and picking what ever color you want from the pop-up menu.
Step Five - Saving file
To save file click File/Save As or Ctlr+shift S (cmd+shift S for mac). Make sure the file is saved as jpeg and not a psd. Save it to what ever folder you would like, preferably one you will remember (i save all mine to the same Web folder)
click ok.
Step Six - Upload to host site
You are now ready to get your banner hosted. We are lucky these days there are many sites that 0ffer to host your photos for free like Photobucket or you could also use Smugmug, however this one is not free. At any rate if you have an account to a web hosting site great, if not sign up for an one. Since I can't tell you how to navigate each site just follow the instructions on the web site to upload photos. It should be very easy and self explanatory. If you are still confused email me.
Keep in mind if you are using the new blogger template or page elements (described below) you do not have to host your banner. You can skip this step.
Step Seven - Add banner to blog
This has two different parts depending if you have the old template or the new upgraded template. Keep in mind you can still have the new blogger, but have the old template. You will know if you have the upgraded template if you change the look of your blog by customizing your template with page elements. Another indication is on your dashboard it will say Manage: posts, settings, layout (instead of template). Just so you are aware if you are using the new template your banner will have the blogger header around it like on Victoria's blog. There is no way I know around it.
For the Old Template
1. Go to your Dashboard, click template. Then look for this block of codes in the template:

It may look slightly different depending on your template design, but it should start with blog header and end with div. Disregard the red type
Next Replace that entire code with this code below...don't worry about screwing up as long as you don't hit save template you can always go back.

Next you need to get the url code of your banner from your host site and replace it with "your url here" that is in red. In smugmug it's as easy as rt clicking (ctrl click on mac) on the photo, click properties, and copy & paste the url. In photobucket it will be the code next to URL link under the photo.
Once you have replace the url click preview to make sure it looks the way you want and then save template.
Instructions for upgraded template
1. In your dashboard click Layout t hen click edit html. Next look for this block of codes in the template:

Change maxwidgets='1' to maxwidgets=' 4' and change showaddelement='no' to showaddelement=' yes'. Click save template. Then click Page element tab to go back to layout. You will see an extra Add a Page Element above the Header.
Next click Add a Page Element and a pop-up will appear. Select Picture and click Add to blog . Another pop-up will appear that wants you to configure your image. It is best to leave the title blank. If you want a caption below the image, then fill it in your caption, otherwise leave it blank. If you have your photo stored on your computer, click Browse, then select the photo from your computer. If you want Blogger to size the image to fit into your header, then check the Shrink to fit (default). If you want the image to be exactly the size of your original image, then uncheck shink to fit. Click Save changes
If your photo is already hosted on the web ie photobucket or smugmug, then check From the web and type in the URL of the photo, and then click Save changes.
Of course always make sure to preview blog before making changes. If you don't like it you can always delete the page element and start again.
Good Luck and please let me know if you have any questions.
Done!!
-MZA-







